Ze zájmu jsem pročítal několik náhodně vybraných webů i blogů. Všiml jsem si, že hodně z nich využívá zarovnání textu do bloku.
Chápu důvod. Na počítači a papíře to vypadá opravdu hezky.
Průšvih je, že pro webové účely se to moc nehodí.
Co najdete v článku
Mobile, mobile, řekni kdo je na světě nejkrásnější
Do minulého víkendu jsem zarovnání do bloku využíval taky. Líbilo se mi to.
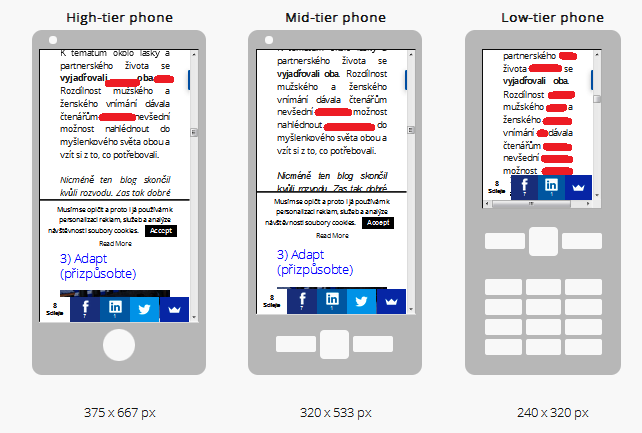
Pak mi ale kamarád ukázal zobrazení tohoto blogu v mobilu. A v mých očích hrůza, smrt a děs.

Text s velkými dírami uprostřed řádku vypadá jako úsměv hokejisty po zásahu pukem. Hnusně. Proč mezery vznikají?
Obsah webu se v mém případě přizpůsobuje obrazovce mobilu kvůli responzivní šabloně. Zarovnání do bloku upravuje text tak, aby se oba okraje řádků srovnaly hned pod sebe.
Aby k tomu došlo, systém hýbe s mezerami mezi slovy uprostřed řádku. V počítači podobné rozdíly tolik nebijí do očí, protože máte dost širokou obrazovku. Mobil podobný luxus nenabízí.
Údajně dnes lze nastavit, aby se vám slova dělila na konci řádku podle slabik. Podle mých informací ale ne všechny prohlížeče tuto funkci podporují. Pokud někdo má lepší informace, podělte se prosím v komentářích.
Teď si možná říkáte něco ve smyslu:
Proč bych sakra měl(a) upravovat text na webu kvůli pár lidem, kteří koukají na moji stránku z mobilu?
Odpověď vás možná překvapí.
Ono je těch lidí docela dost

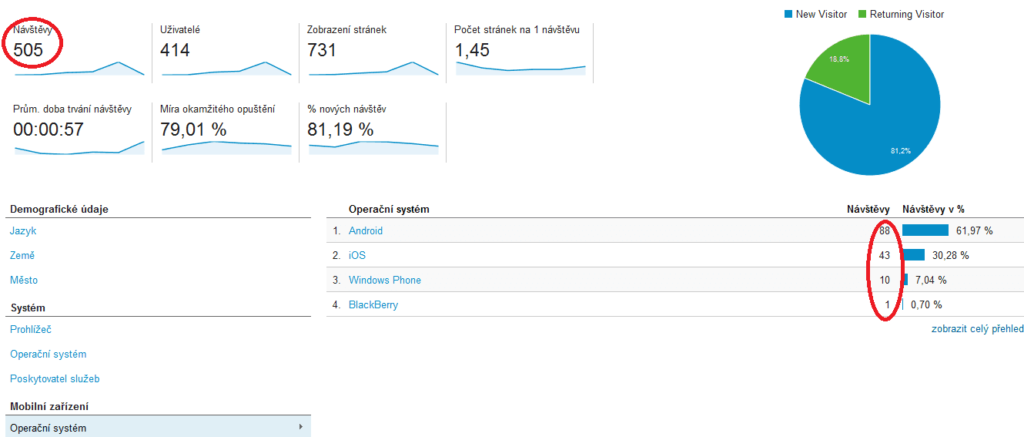
Nevím, jak to mají ostatní weby. U mě z celkových 505 návštěv využilo mobil hned 142 z nich. Víc než čtvrtina! S rozvojem mobilních technologií se dá předpokládat, že tohle číslo postupně poroste.
Někdy se rozhlédněte po MHD nebo restauracích. Uvidíte, kolik lidí dnes něco pročítá v mobilu. Platí, že čím větší je šance chytit pokémona, tím více majitelů smartphonů uvidíte.
Pozn.: Odkoukáno za vás.
Závěrem
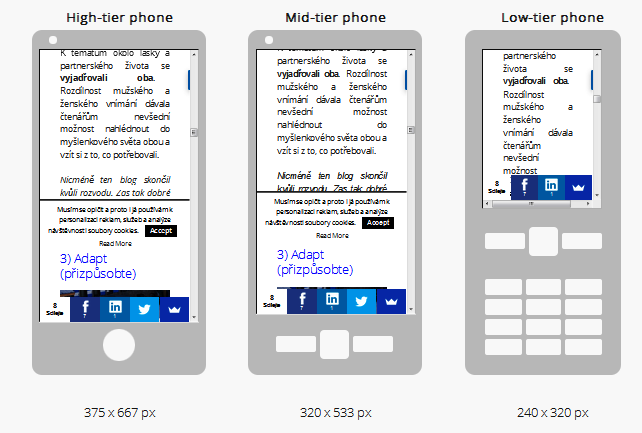
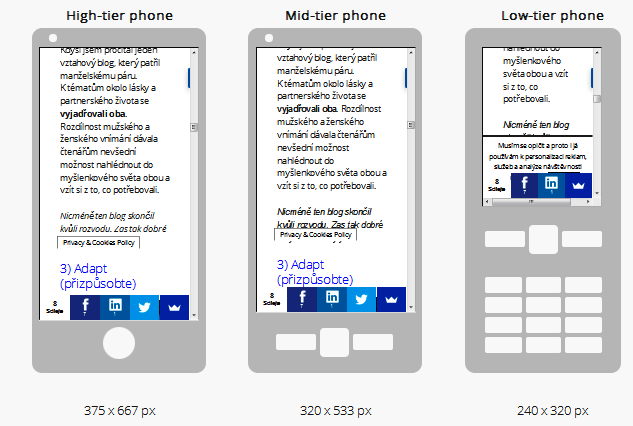
Dnes už texty v článcích zarovnávám doleva a doporučuji vám to samé. Sami si můžete porovnat rozdíl před:

a po:

V souvislosti s webovou typografií mi kamarád odhalil ještě jednu chybu. Tu vám ale přiblížím až v momentě, kdy se mi ji podaří vyřešit. Prozradím, že půjde o písmo.
- Zhodnocení roku 2023 - 2023-12-28
- 5 úrovní seniority lidí při práci. Kam patříte vy? - 2023-05-24
- Zhodnocení roku 2022 - 2022-12-31




No, spis konkretne u tebe vidim nejvetsi problem v tom, ze v mobilnim rozhrani mas neskutecne velke pismo, pak je jasne, ze ti dve delsi slova udelaj mezeru jak vrata… Takze osobne bych spis zustal u toho zarovnani do bloku a pohral si s velikosti pisma v mobilnim zobrazovani 😉
Děkuji za komentář. Možnost úpravy velikostí písma zvážím. O návratu k zarování do bloku neuvažuji. I přes zmenšení by to dělalo v mobilním rozlišení textové řeky a tomu bych se rád vyhnul.
Ono to v tom bloku vypadá uspořádaněji … s „mobilním“ trhem zatím hodně lidí nepočítá, a bere to přes větší monitory. Těch řek jsem si u sebe zatím nevšimla …
Já po tomhle zjištění články editoval, abych řekám zamezil. Proto to dnes už není vidět.
Zobrazení na počítači dnes stále převažuje. Nicméně mobilní zařízení už dnes tvoří podstatnou část uživatelů (u mě pořád okolo 1/4 návštěv). Sám dnes většinou čtu v mobilu. Pokud by tě to zajímalo, určitě koukni na článek o radách pro responzivních weby od Jana Kvasničky
Ohledně té uspořádanosti určitě souhlasím. Tady je potřeba pak rozlišovat, jaké jsou potřeby „běžného“ uživatele internetu a běžného čtenáře knih, novin atd. Věř, že to není to samé. Výhledově na toto téma určitě napíši článek.
Dobrý den,
narazil jsem na Váš článek po tom, co jsem hledal kam zmizelo zarovnání do bloku v novějším wordpressu.
Článek je sice už 3 roky starý, ale myslím, že už v té době jste použil velmi zastaralé argumenty. Vše by dávalo smysl, pokud by použité rozlišení telefonů bylo aktuální. Já mám asi 5 let starý telefon, tedy v době psaní Vašeho článku byl starý dva roky a to má rozlišení 854 x 480 – a rozhodně to nebyl high-end před těmi 5 lety (xperia L – mid-end)
Každopádně právě jsem navštívil svůj web kde mám vše zarovnáno do bloku a až na velké výjimky vše vypadá dobře a čitelně.
Navíc jsem přesvědčený že drtivá většina lidí co čte weby na telefonu má už podstatně lepší rozlišení než můj starý telefon. Myslím tedy, že v tom nebude vůbec problém…
Nebo se mýlím?
Dobrý den,
předně děkuji za obsáhlý komentář. Vycházel jsem tehdy především ze zpětné vazby mého okolí, kdy se to na jejich mobilech zobrazovalo špatně.
Obecně vycházím kromě vlastního pozorování i z obecných doporučení. Pro inspiraci doporučuji třeba zde:
https://www.ilincev.com/pismo-na-webu
https://vimeo.com/63069187
https://alistapart.com/article/web-typography-tables/
Kromě rozlišení mobilu tu hraje roli i délka řádku a velikost písma na webu. Pokud vám stávající podoba webu vyhovuje a dobře se to zobrazuje, pak jedině dobře. 🙂